このマニュアルでは、「THE AFFINGER~特典の扉~」で提供されているコピペ用コードの使い方をわかりやすく解説します。
初心者の方でも迷わず使えるよう、ステップごとに説明しています。
コードの登録は「Gutenberg(ブロックエディター)」を使うことが前提です。
コードを取得する
step
1特典ページにアクセス
「装飾パーツ配布ページ」を開きます。
step
2コードを表示
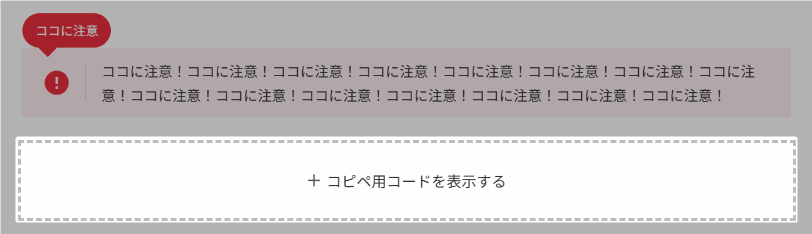
「コピペ用コードを表示する」をクリックしてコードを表示します。

step
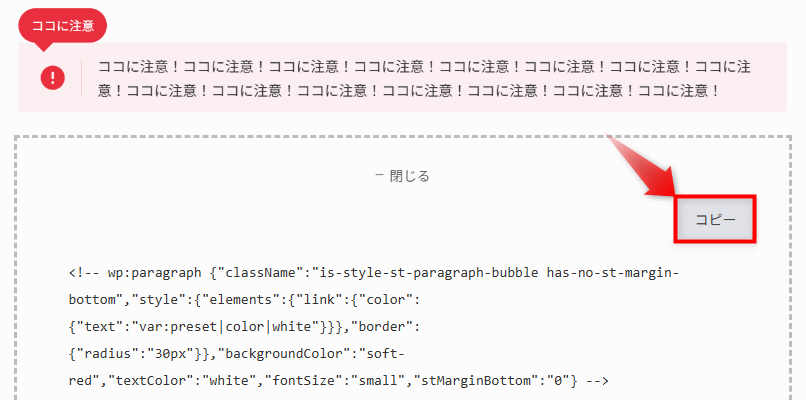
3コピーする
右上にある「コピー」をクリックすると、コードがすべてクリップボードにコピーされます。

マイブロックに登録する
step
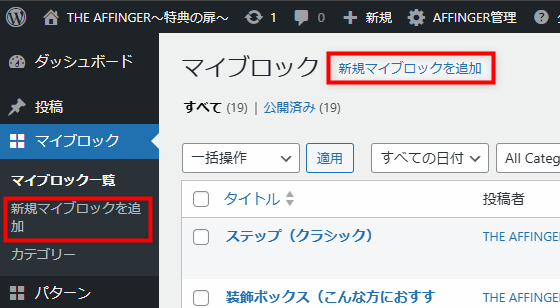
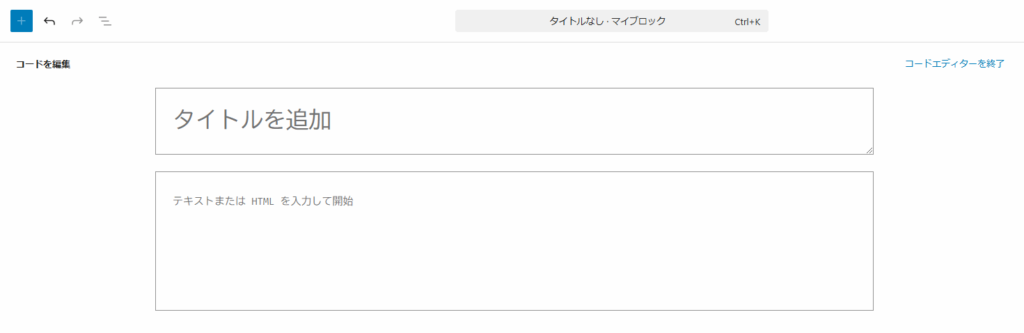
1新規マイブロックを追加を開く
マイブロック→「新規マイブロックを追加」を開きます。

step
2コードエディタに切り替える
Ctrl + Shift + Alt + M を同時に押してコードエディタを開く。
または右上の「︙」をクリックし「コードエディタ」を選択する。

step
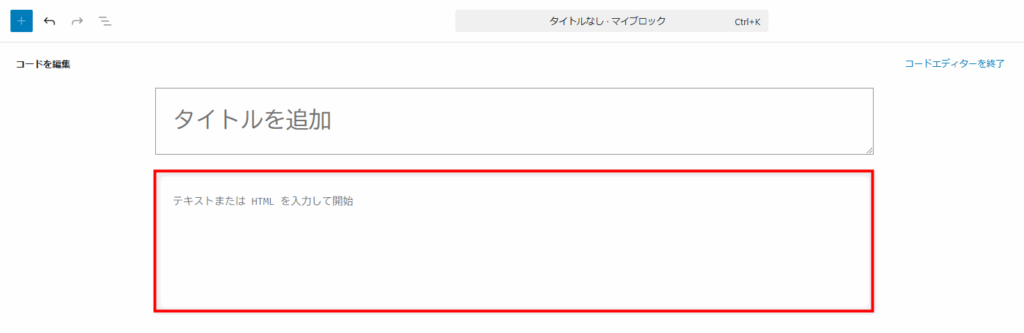
3コードを貼り付ける
赤枠の欄に先ほどコピーしたコードを貼り付けます。

step
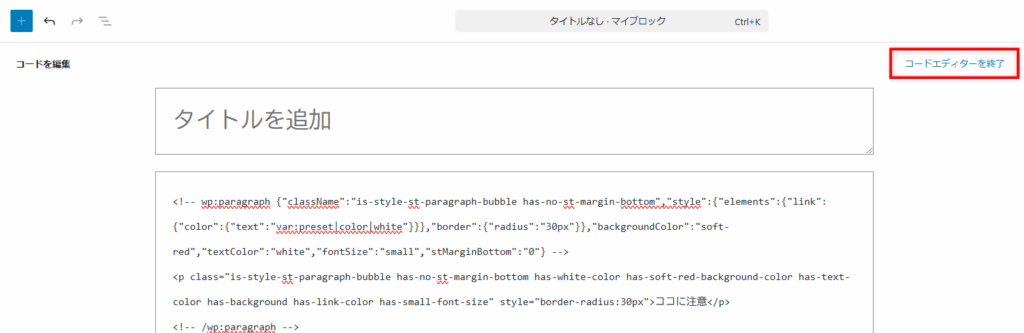
4ビジュアルエディタに戻す
「コードエディタを終了」をクリックし、ビジュアルエディタに戻します。

step
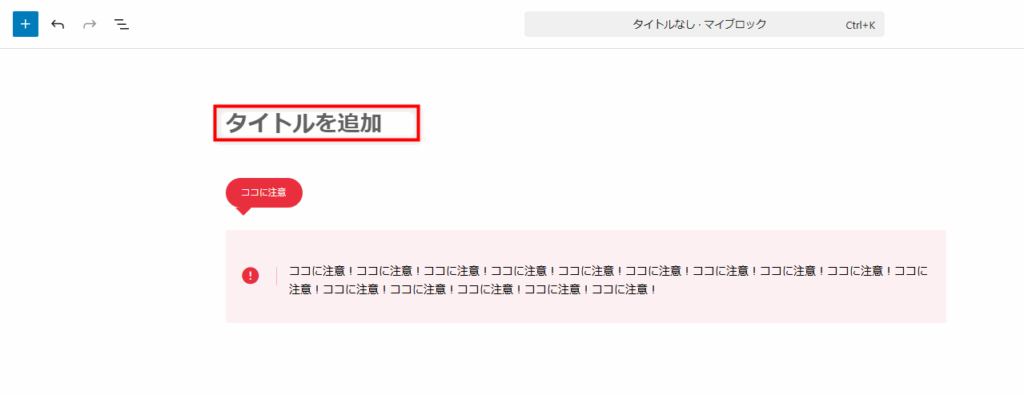
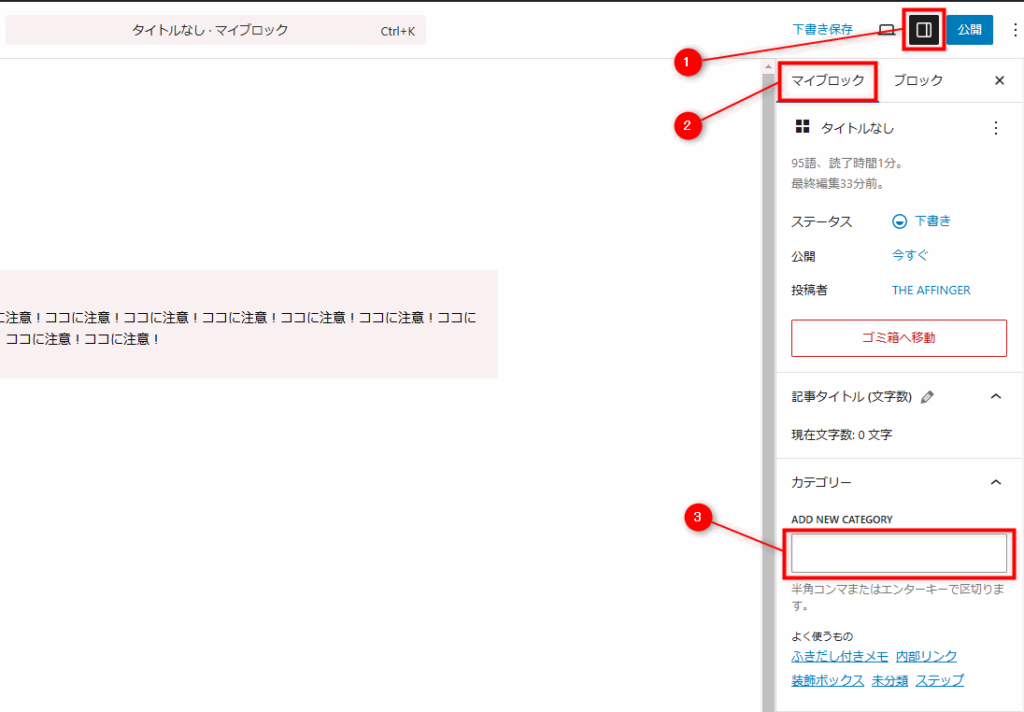
5タイトルを追加する
装飾パーツがイメージとして反映されているのが確認できたら、タイトルを追加します。
わかりやすいタイトルをつけると、パーツを呼び出すときにわかりやすいです(例:ここに注意)

step
6カテゴリーを追加する
パーツのカテゴリーも追加しておくと、パーツを管理しやすくなり、探しやすくなるのでおすすめです。
例)ふきだし付きメモ、内部リンク、装飾ボックス……など
1️⃣設定→ 2️⃣マイブロック→ 3️⃣カテゴリーに入力

step
6公開する
右上の「公開」をクリックすれば、次回からパーツとして簡単に呼び出せるようになります。
記事内でのパーツ使用手順
登録したパーツは、ブロックエディタ環境で使用できます。
(例:投稿、固定ページ、マイブロック、パターン……など)。
ここでは投稿でのパーツ挿入手順を解説します。
step
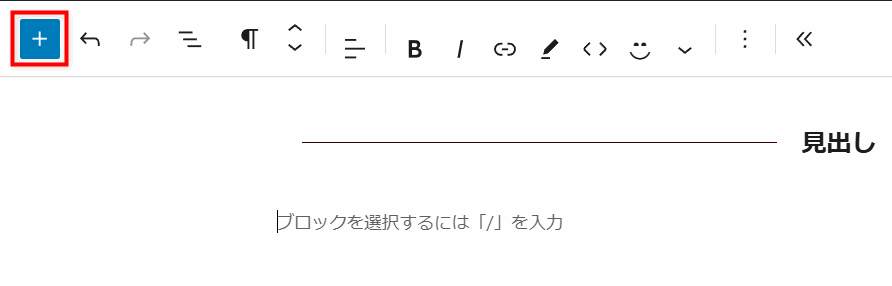
1挿入行を選択
装飾パーツを挿入したい行を選択し、左上の ![]() をクリック。
をクリック。

step
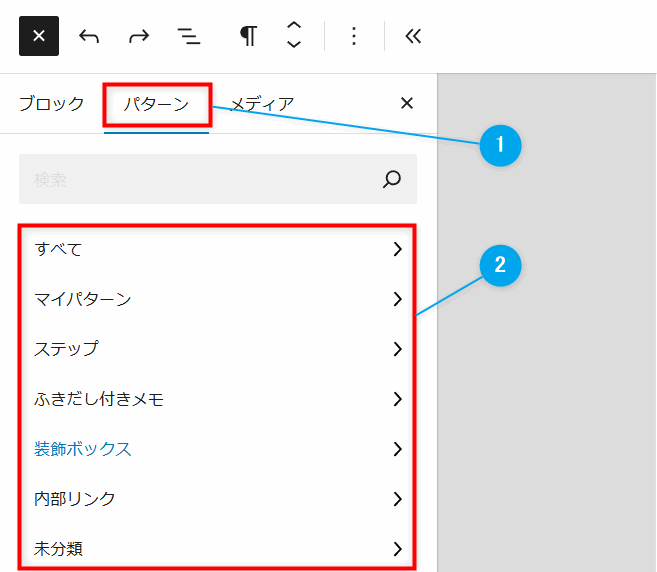
2カテゴリーを選択
1️⃣パターンのタブを開き、2️⃣カテゴリー一覧から選択します。

step
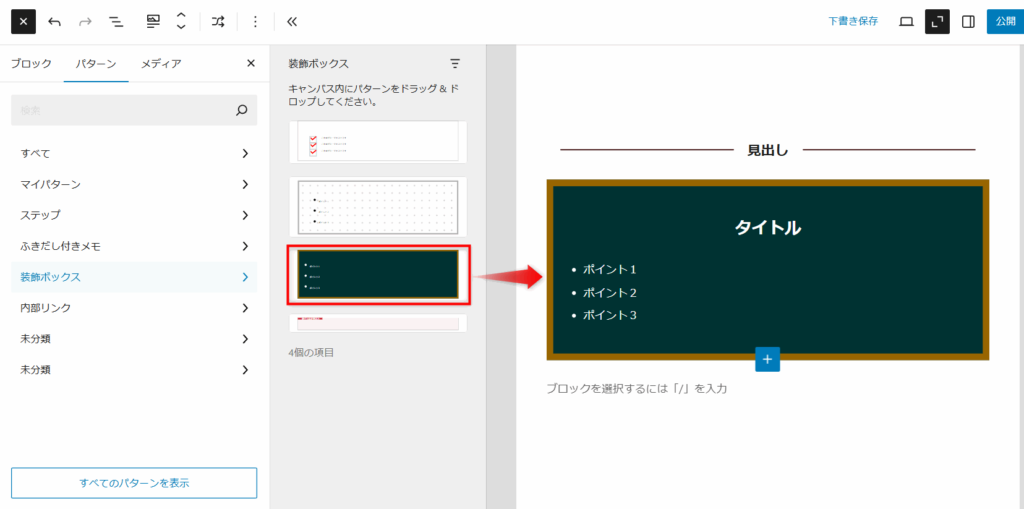
3パーツの選択
カテゴリーに登録したパーツが表示されるので、挿入したいパーツをクリックすると記事に挿入されます。

step
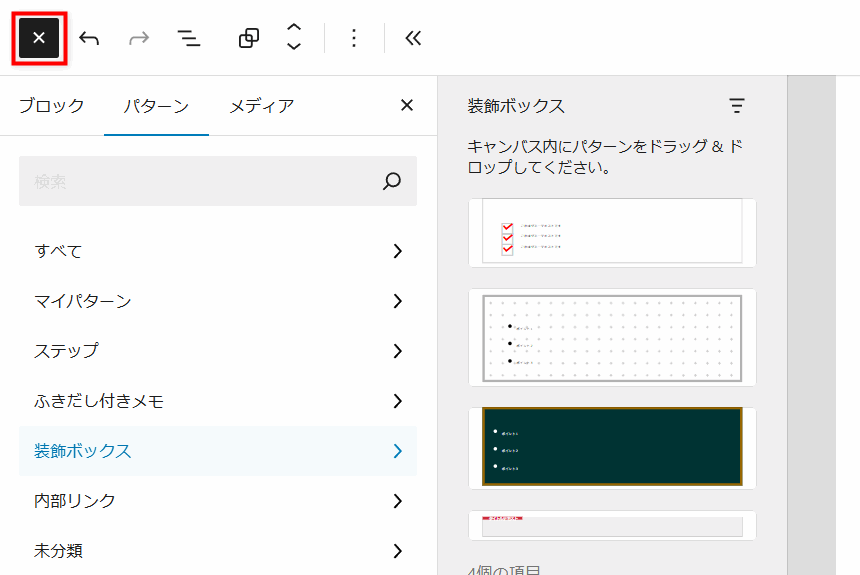
4ブロック挿入ツールを閉じる
最後に ![]() を押してブロック挿入ツールを閉じます。
を押してブロック挿入ツールを閉じます。

挿入したパーツは通常ブロックとして扱えるので、記事ごとにアレンジすることも可能です。
これで、あなたのサイトに魅力的なデザインを簡単に追加できます!
注意事項
- コードは改変せずに使用してください。
- デザイン崩れが発生した場合は、再度コードをコピー&ペーストしてください。
- 問題が解決しない場合は、特典サイトのFAQをご確認ください。
- 使用しているWordPressテーマやプラグインのバージョンによって表示が異なる可能性があります。テーマやプラグインは定期的に最新バージョンに更新し、互換性を確認してください。
- コード取得時にエラーが出た場合は、ブラウザのキャッシュをクリアして再試行してください。