AFFINGER6を使ったデザイン済みデータの反映手順を、初心者の方にもわかりやすく丁寧に解説します。
このページでは、必要な準備から具体的な操作方法までを網羅していますので、安心して進めてください。
デザイン済みデータの準備
1)最初に、購入者専用ページにログインし、提供されているデザイン済みデータをダウンロードしてください。ダウンロード後、データを解凍しておきましょう。
ダウンロードが完了したら、ファイルが破損していないか確認してください。ファイルが開けない場合は再度ダウンロードを試みてください。
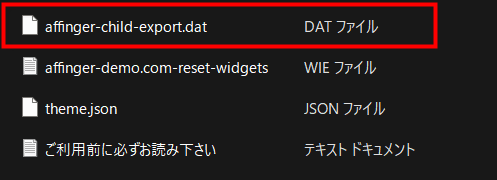
ダウンロードしたzipファイルを解凍すると、以下のデータが含まれています。
インストールする際は、拡張子を間違えないようにしてください。
| データ | ファイルの拡張子 |
|---|---|
| カスタマイザー 用 | .dat |
| ウィジェット 用 | .wie |
| テーマ管理 用 | .json |
解凍には、Windowsの場合は『右クリック→すべて展開』、Macの場合は『ダブルクリック』で実行できます。解凍ソフトが必要な場合は、7-ZipやThe Unarchiverなどの無料ツールをご利用ください。
データインポート用プラグインのインストール

デザイン済みデータをインポートするために必要なプラグインは以下の3つです。
- 「カスタマイザー」:Customizer Export/Import(無料)
- 「ウィジェット」:Widget Importer & Exporter(無料)
- 「テーマ管理」:データ引継ぎプラグイン(有料)
「Customizer Export/Import」と 「2Widget Importer & Exporter」は、事前にダウンロードする必要はありません(※WordPress内から簡単にインストールできます)。
「データ引継ぎプラグイン」は、アフィンガー専用の有料プラグインです(購入、ダウンロードが必要です)。
プラグインのインストール手順
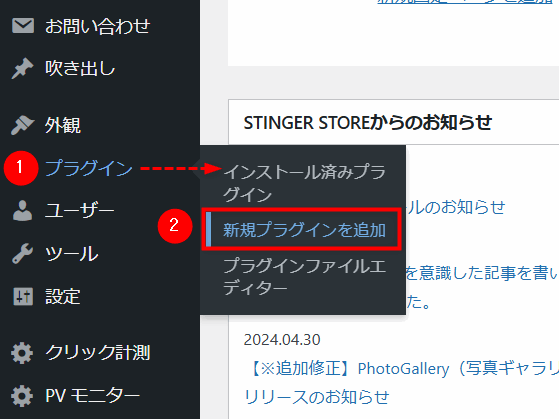
1)左メニューの、①「プラグイン」⇒ ②「新規プラグインを追加」をクリック

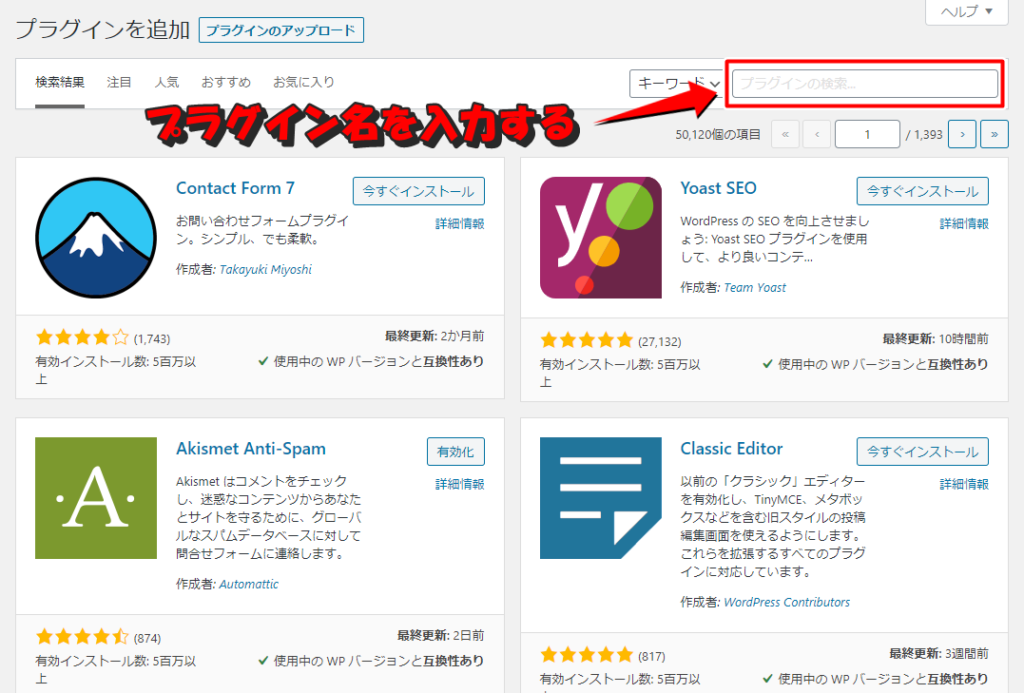
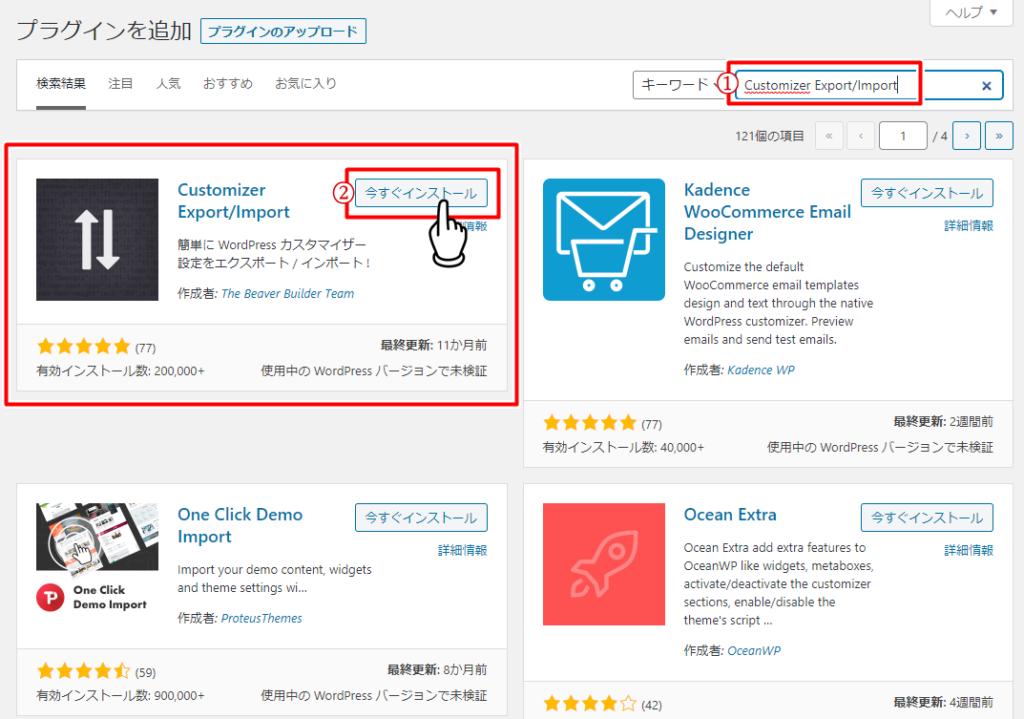
2)右上の検索窓に、プラグイン名を入力する。

3)①「Customizer Export/Import」と入力すると、プラグインが表示されるので、②[今すぐインストール]をクリック。

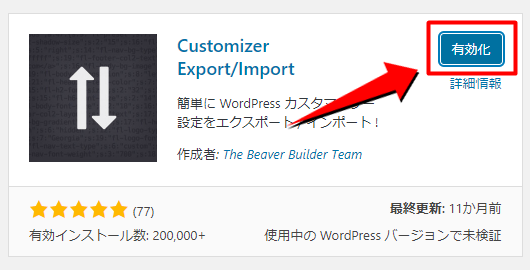
4)インストールが完了したら「有効化」をクリックし、プラグインを有効化する。

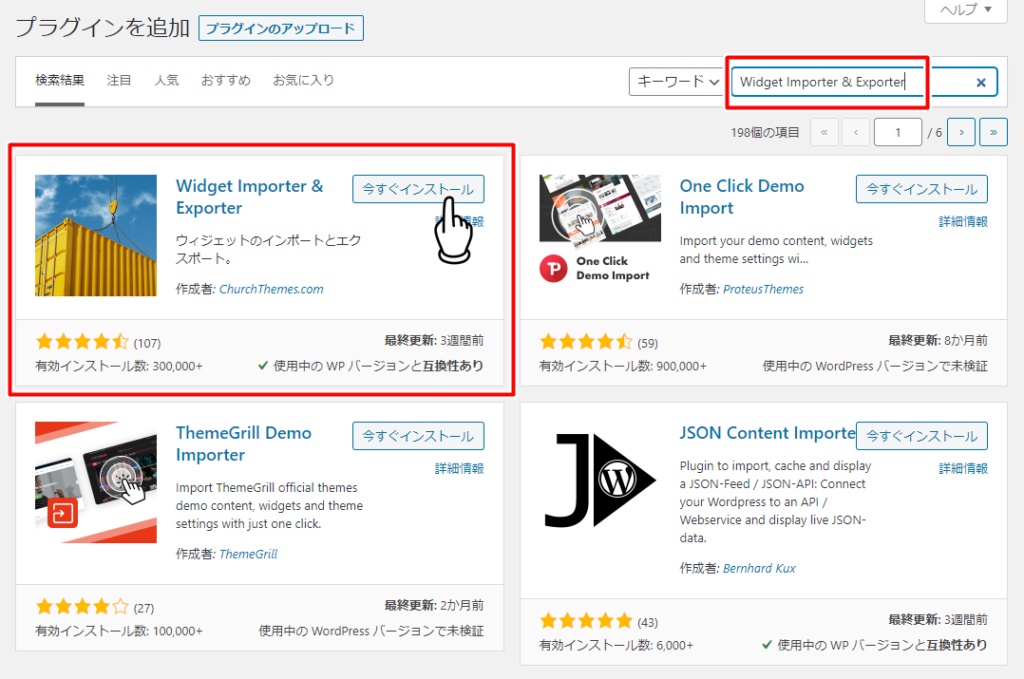
5)「Widget Importer & Exporter」も同じ手順で、「インストール」~「有効化」まで完了させます。

データ引継ぎプラグインについて
データ引継ぎプラグインのみ有料(2,980 円)です。
データ引継ぎプラグインは「STINGER STORE」から購入できます。
データ引継ぎプラグイン購入ページはこちら
データ引継ぎプラグインのインストール手順
左メニューの「プラグイン」を開き、「新規プラグインを追加」をクリック。

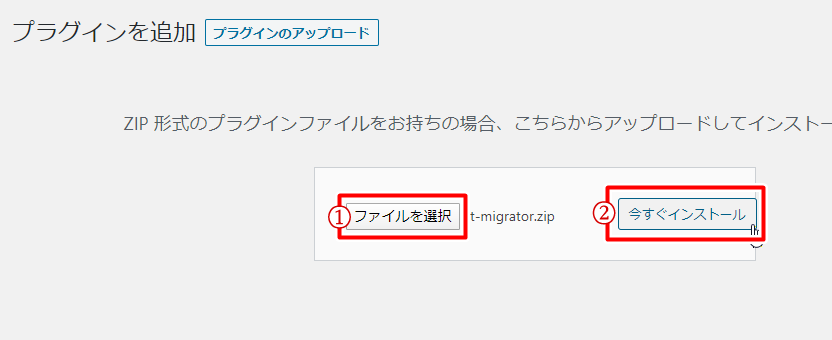
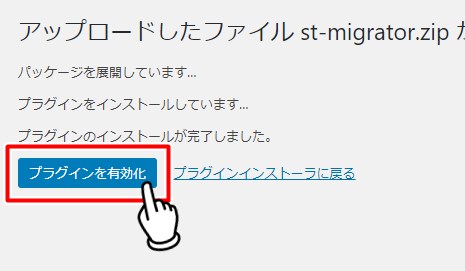
①「ファイルを選択」をクリックし、データ引継ぎプラグインのZIPファイル(st-migrator.zip)を選択。
②「今すぐインストール」をクリックする。

「プラグインを有効化」をすればインストール完了です。

デザイン済みデータのインポート手順

インポート前に必ず現在のデータをバックアップしてください。特に既存のカスタマイズがある場合は、インポート後に上書きされる可能性があります。
カスタマイザー用データをインポートする
外観をカスタマイズする設定のデータをインポートします。
「カスタマイズ」は、ヘッダー、フッター、サイドバー、カテゴリー、見出しデザインなどのカスタマイズが可能です 。
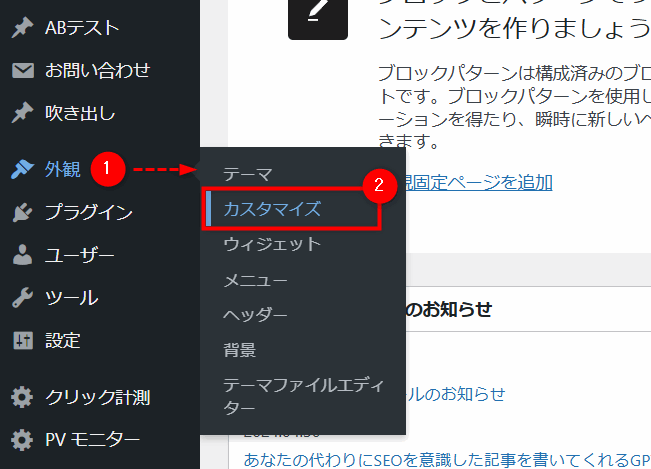
1)左メニューの「①外観」⇒ 「②カスタマイズ」をクリック。

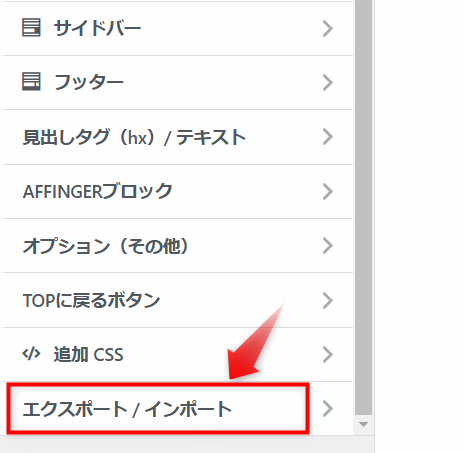
2)左メニューの一番下にある「エクスポート / インポート」を開く。

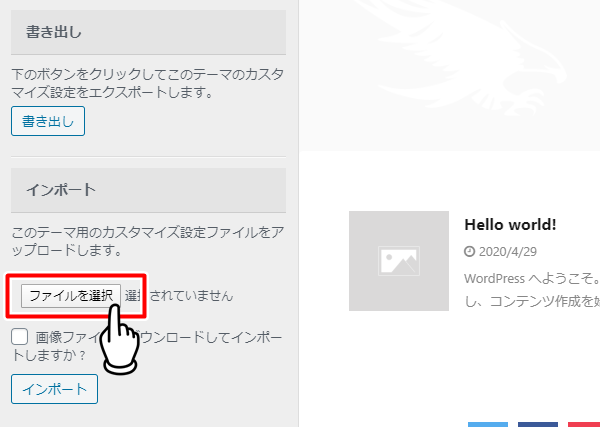
3)「インポート」の下にある「ファイルを選択」をクリックし、デザイン済みデータを保存した場所を開く。
ここでインポートするファイルの拡張子は.datです。

4)「.dat」ファイルを選択。

5)「画像ファイルをダウンロードしてインポートしますか?」 にチェックを入れ、「インポート」をクリックすれば完了です。

※間違えて違うデータをインポートしてしまったとき
デザイン済みデータを複数ダウンロードしていた場合、違うデザインのデータを間違ってインストールしてしまうことがあります。
そんなときは、以下の手順で引き継いだカスタマイザーのデータをリセットしましょう。
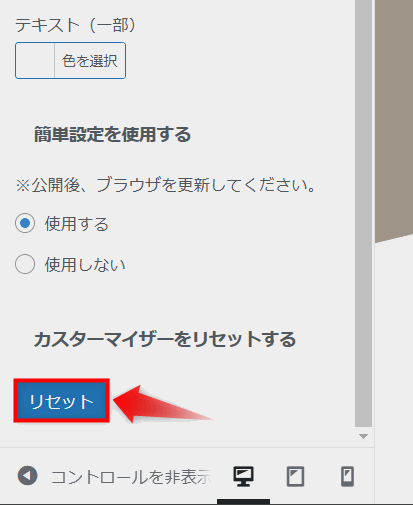
1.左メニューの「全体カラー設定」を開く。

一番下にある「リセット」をクリックすると、インポートに失敗したデザインデータがクリアされます。

ウィジェット用データをインポートする
ウィジェットの設定データをインポートします。
検索、管理者紹介、サイドバーメニュー、カテゴリー……など
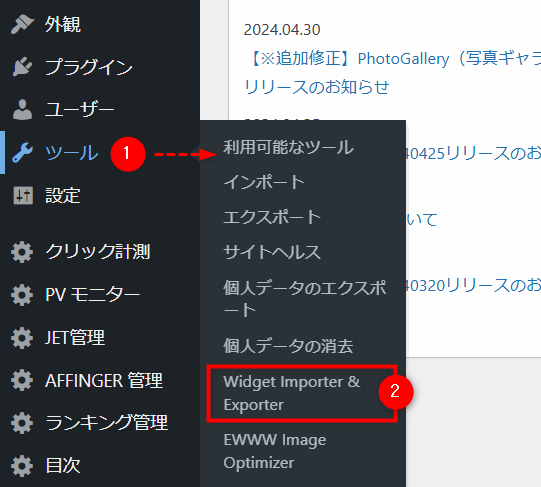
1)左メニューの「ツール」⇒「Widget Importer & Exporter」をクリック。

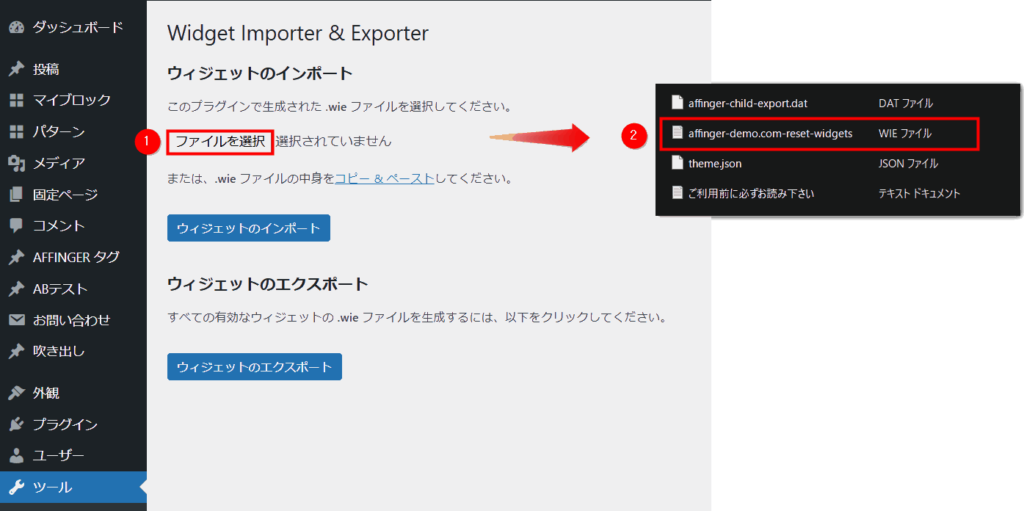
2)[ファイルを選択]をクリックし、ウィジェット用のwieファイルを選択。

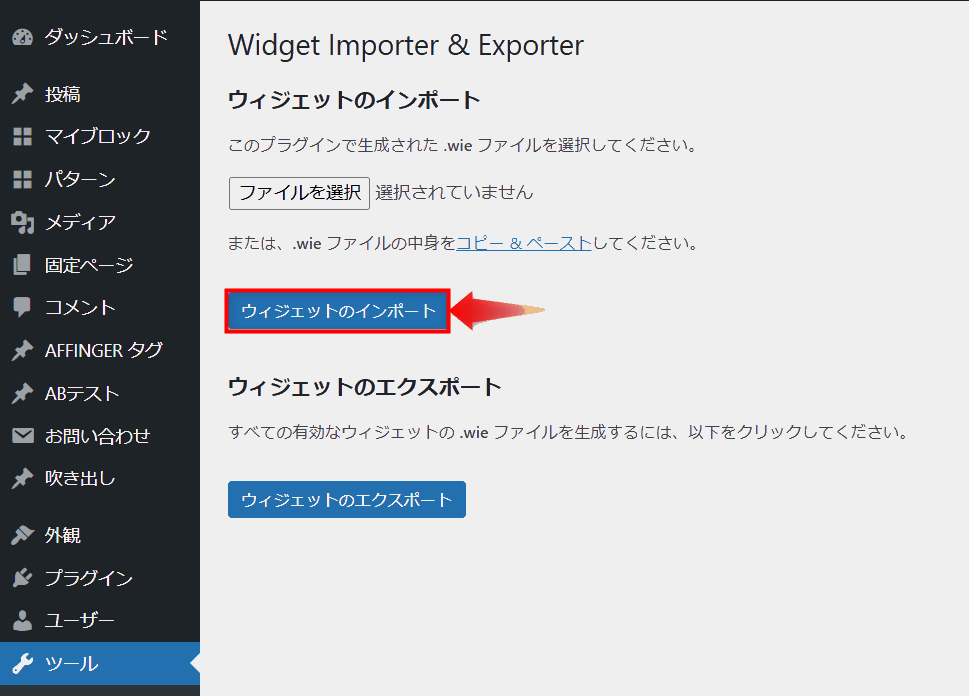
3)ファイルを選択したら次に[ウィジェットをインポート]をクリック。

4)インポート結果が表示されればインポート完了です。

テーマ管理の設定をインポート

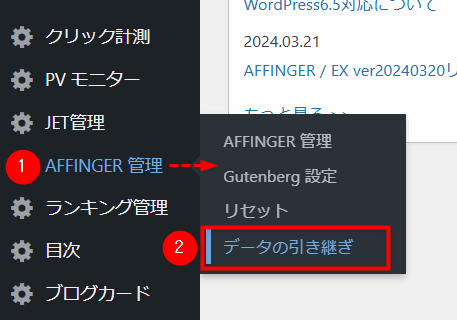
1)左メニューの「AFFINGER 管理」⇒「データの引継ぎ」をクリック。
※データ引継ぎプラグインをインストール ⇒ 有効化すると、「AFFINGER 管理」に「データの引継ぎ」が追加されています。

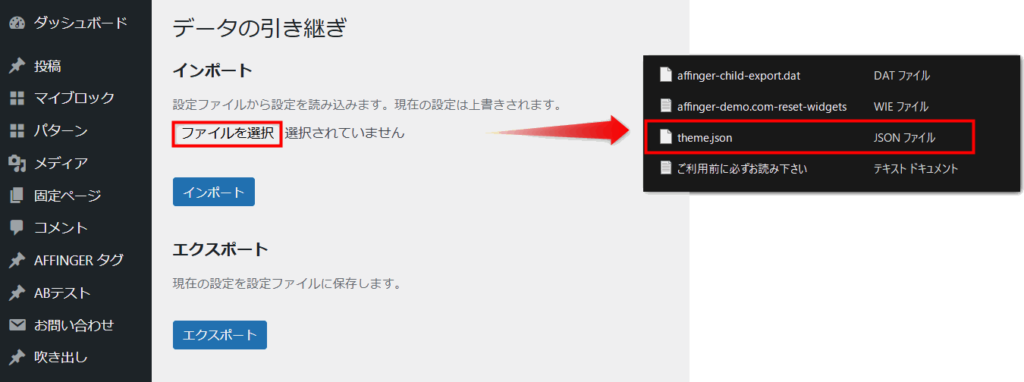
2)「ファイルを選択」をクリックし、保存しているテーマ管理用データファイル「theme.json」を選択。

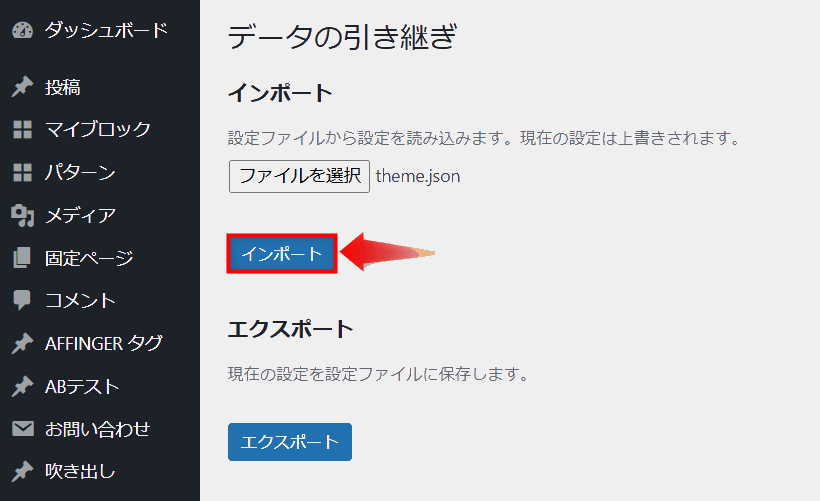
3)「インポート」をクリックすれば完了です。

まとめ
僕は普段から、既にデザインされたテンプレートを使って、自分の好みに合わせてアレンジを加えています。
こうすることで、キレイにカスタマイズできるだけでなく、時間も大幅に節約できるんです。
もちろん、一からデザインをカスタマイズするのも楽しいのですが、細部にこだわり過ぎると、なんだか途方に暮れてしまうことがあります。
僕が目指すのは、複雑な操作をすることなく、初めから美しいデザインを手軽に使うこと。
AFFINGER6のデザイン済みデータは、そんな僕のニーズを満たしてくれています。
ぜひこのツールを使ってみて、あなたのウェブサイトも素敵にデコレーションしてみてくださいね。
注意事項
インポート中はブラウザを閉じないでください。
サーバー環境によってはインポートに時間がかかることがあります。
PHPのメモリ制限が低い場合、インポートが途中で停止する可能性があります。この場合、サーバー管理者にお問い合わせください。
インポート中にエラーが発生した場合
- サーバーのPHPメモリ制限が小さい場合、インポートが失敗することがあります。
- サーバーの管理画面でメモリ設定を確認し、必要に応じて上限を増やしてください。
- 不明な点がある場合は、ご利用のレンタルサーバーのサポートにお問い合わせください。
デザイン済みデータを活用することで、プロ並みのサイトを短時間で仕上げることができます。わからない点があれば、ページ下部のお問い合わせフォームをご利用ください。