ここでは、特典としてご用意しているTOPページや各固定ページのコピペ用コードの使い方と反映手順について解説していきます。
このページでは、以下の3つのステップに分けてご案内しています。
- コピペ用コードの保管場所の確認
- TOPページや各固定ページを作成する手順
- 作成した固定ページをTOPページとして反映する方法
手順通りに進めていけば、デモサイトのようなページをすぐに再現できますので、ぜひご活用ください。
コピペ用コードの保管場所
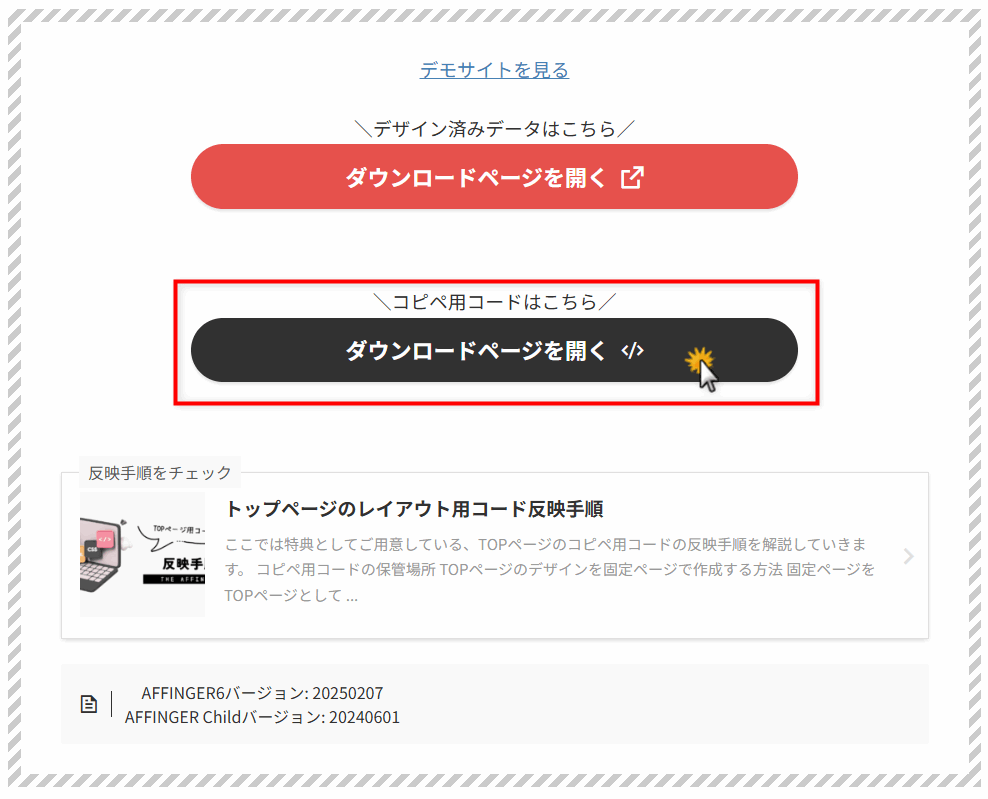
1)対象のデモサイトの「ダウンロードページを開く」ボタンをクリック(黒い方のボタン)。
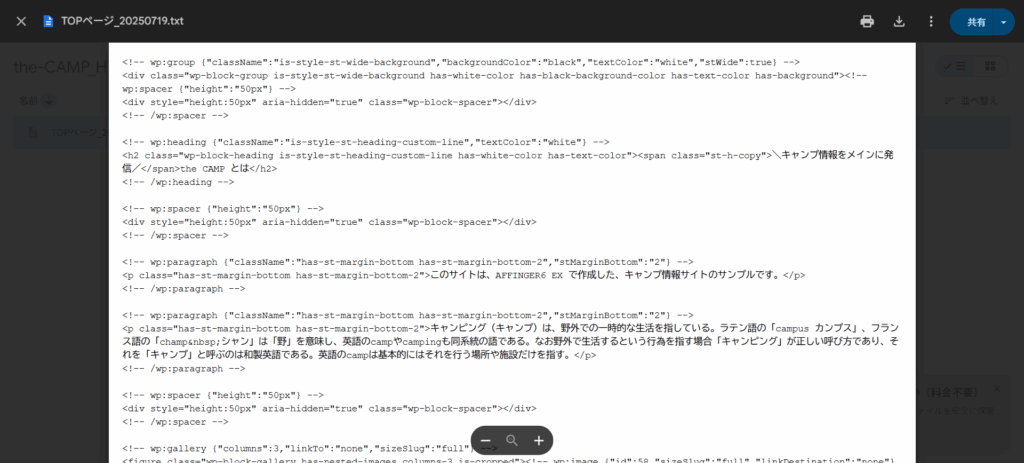
2)Googleドライブが開いたら、目的の.txtファイルをダブルクリック。
3)表示されたテキストをコピー。
4)WordPressの固定ページ(コードエディタ)に貼り付けてください。
必要に応じてダウンロードも可能。またはメモ帳を開き「Ctrl+Shift+S」でも保存もできます。
固定ページを新規作成する
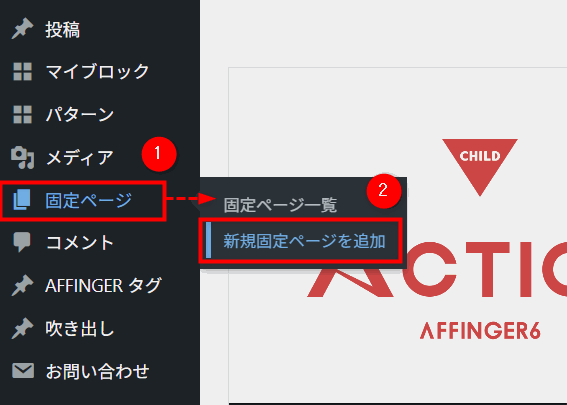
1)メニューの[固定ページ]→[新規固定ページを追加]をクリック。

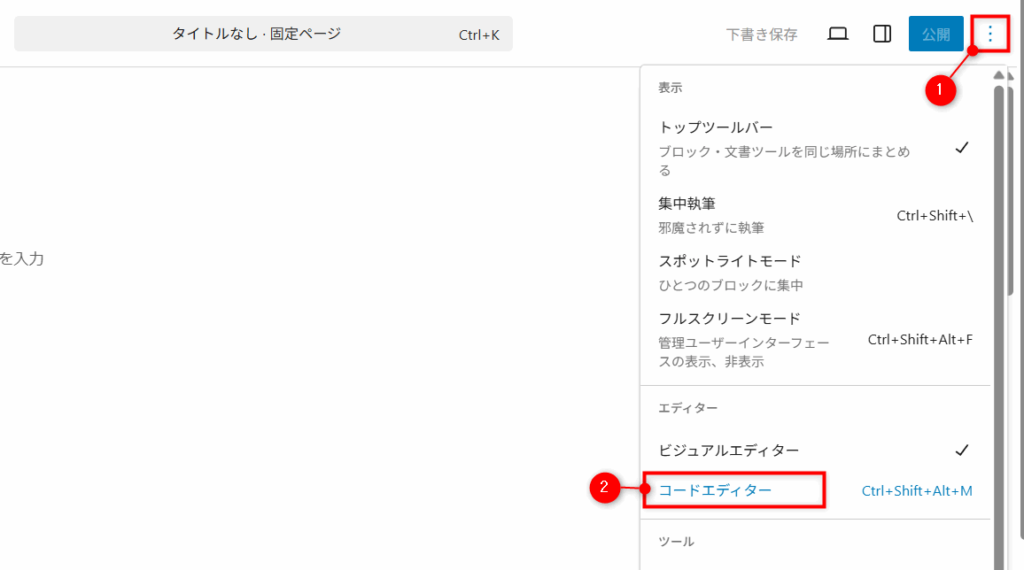
2)右上の[︙]→[コードエディター]をクリック。

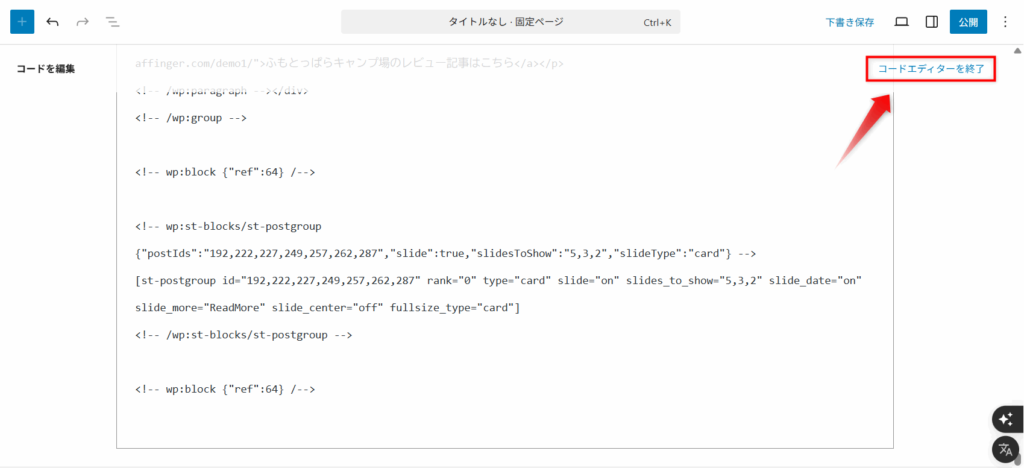
3)先ほどコピーしたTOPページ用コピペコードを枠内へ貼り付けます。

4)[コードエディターを終了]をクリックし、ビジュアルエディターに戻します。

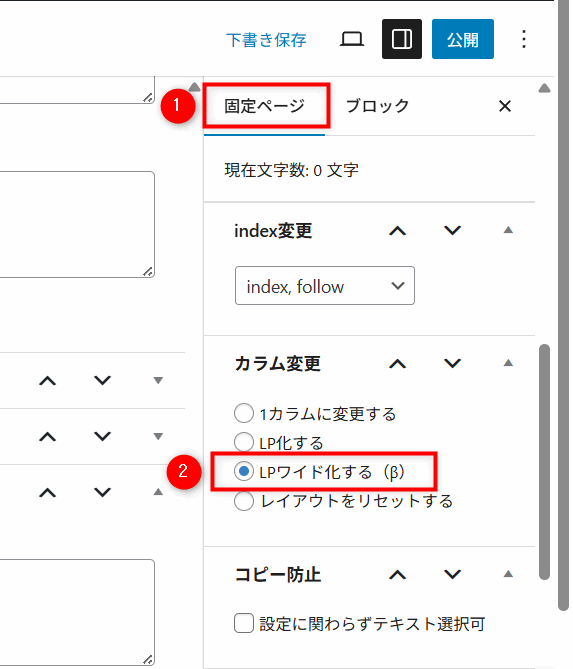
5)設定の[固定ページ]タブを開き、[LPワイド化する]を選択。

6)これで公開できる準備ができました。右上の[公開]ボタンをクリックすると「公開してもよいですか?」と出てくるので[公開]をクリックし固定ページを公開します。

固定ページIDをコピー
1)[固定ページ一覧]をクリック。

2)TOPページ用に作成した”固定ページID”をコピーする。

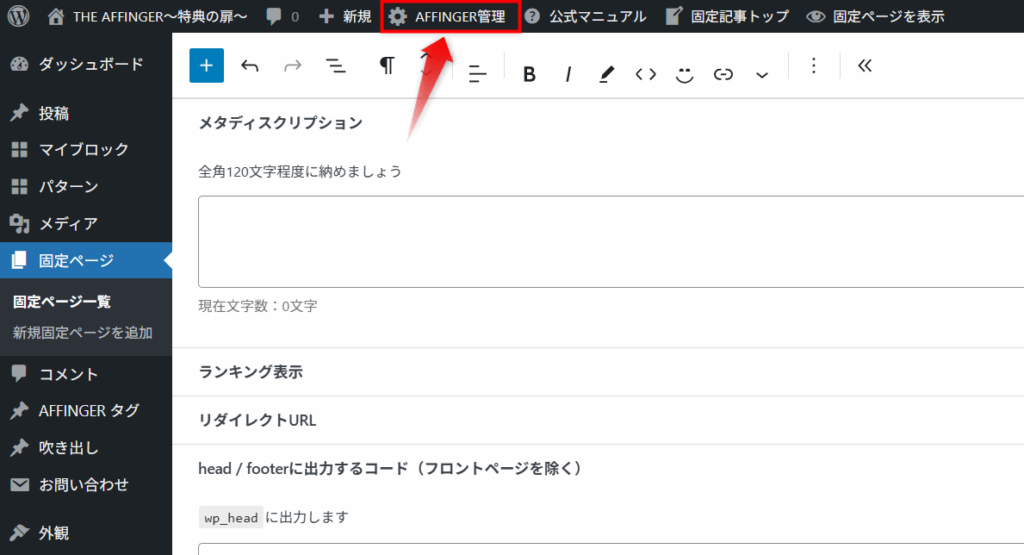
AFFINGER管理の設定
1)AFFINGER管理を開く。

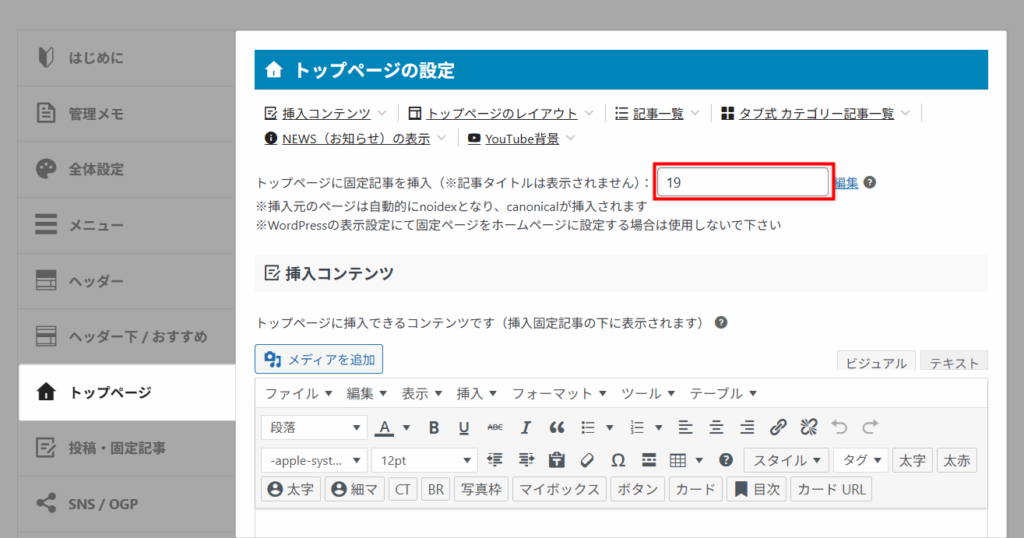
2)[トップページ]→「トップページに固定記事を挿入」に先ほどコピーした固定ページIDを貼り付けて保存します。

これでデモサイトと同じTOPページのデザインが反映されているはずです。
テキストや画像、ボタンのリンクなどを変更し、オリジナルのTOPページを作成してくださいね。
ヘッダー画像について
ヘッダー画像は「カスタマイズ」で設定しないと表示されません。
[カスタマイズ]→[背景]→[headerエリア]。または、[カスタマイズ]→[ヘッダー画像]より表示させたい画像を挿入してください。